如何利用悬停样式打造个性网站?【电脑网站设计】
lin
2023-03-06
来源:
一、使用场景
电脑网站新增悬停容器模块,可实现鼠标移入模块后,展示不同样式的特效。

( ↑ 背景特效:遮罩淡入,悬停特效:淡入位移画)
二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 设置悬停容器模块的入口(二选一)
1.1 通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器到指定位置,选择悬停样式。

1.2 也可以使用空白内容的【自由容器】,添加【自由容器】模板后鼠标悬停在模块右上角,点击工具栏中的“悬停特效”按钮,便可开始设置。

2. 编辑展示效果
2.1 选择悬停效果素材后,可编辑其初始与悬停状态下的图文展示效果。鼠标悬停在容器右上方,点击工具栏中“设置悬停容器”,编辑更多的背景特效及容器特效。

3. 操作示例
3.1 添加“悬停容器”模块,设置悬停容器。

3.2 悬停效果展示
① 背景特效:背景淡入,悬停特效:位移。

② 背景特效:背景淡入,悬停特效:位移、文案变色。

③ 悬停特效:位移。

④ 图标:飞出,文案:变色、位移,黑色背景:飞入。

四、悬停案例
想查看更多带悬停效果网站实例?点击下方图片,抢先体验模板!
▲精品化工涂料企业网页模板
▲优选扶贫机构组织网站模板
▲个性游乐场官网公司模板
▲个性旅游团建企业免费网站模板
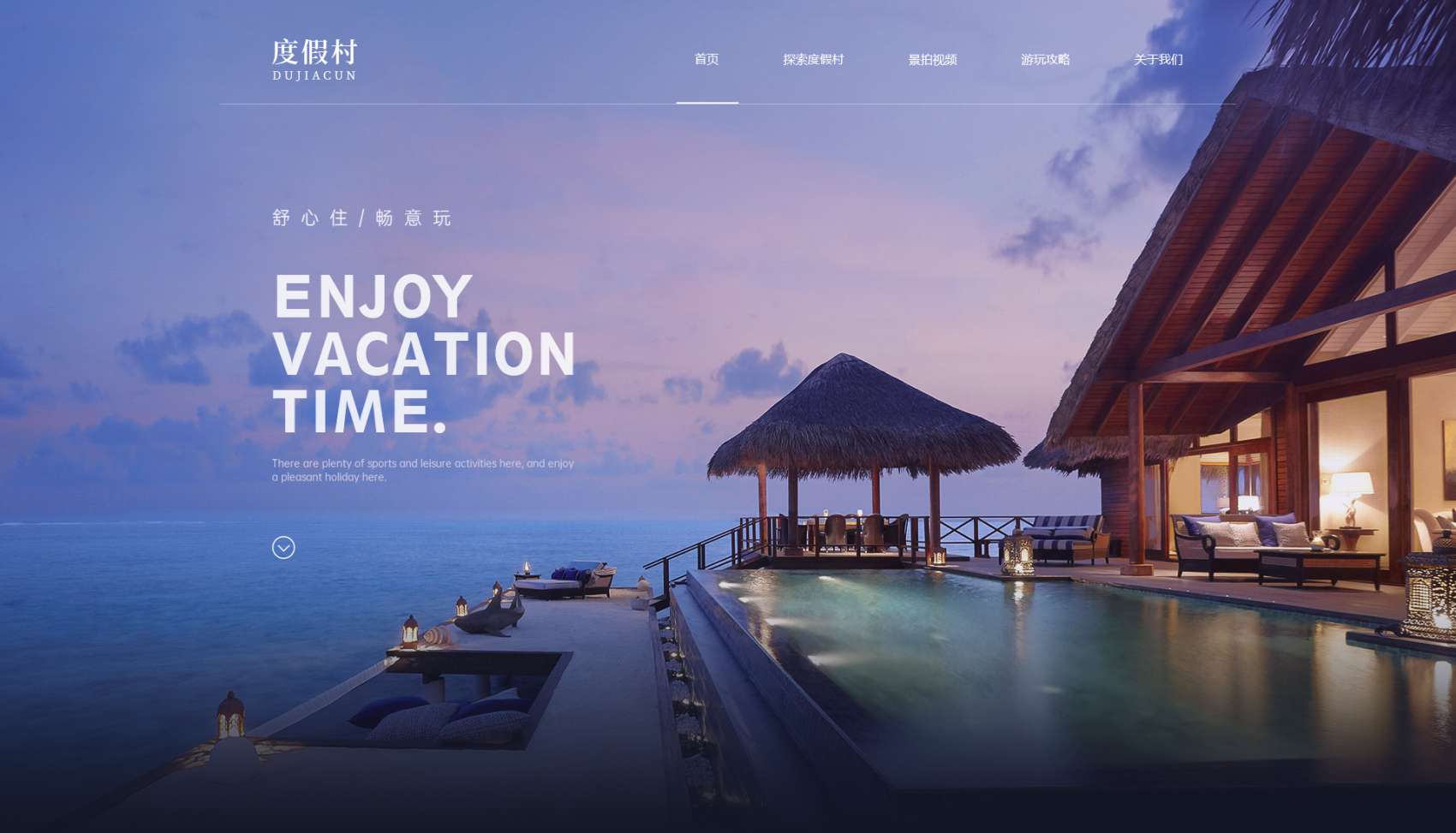
▲优选旅游度假村企业模板
▲专业工商服务官网网站模板
阅读42
下一篇:这是最后一篇
上一篇:这是**篇
写评论...